List of different types of ReactJS Patterns
Rohan Roy
Aug 28, 2024
Custom Software Development






To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
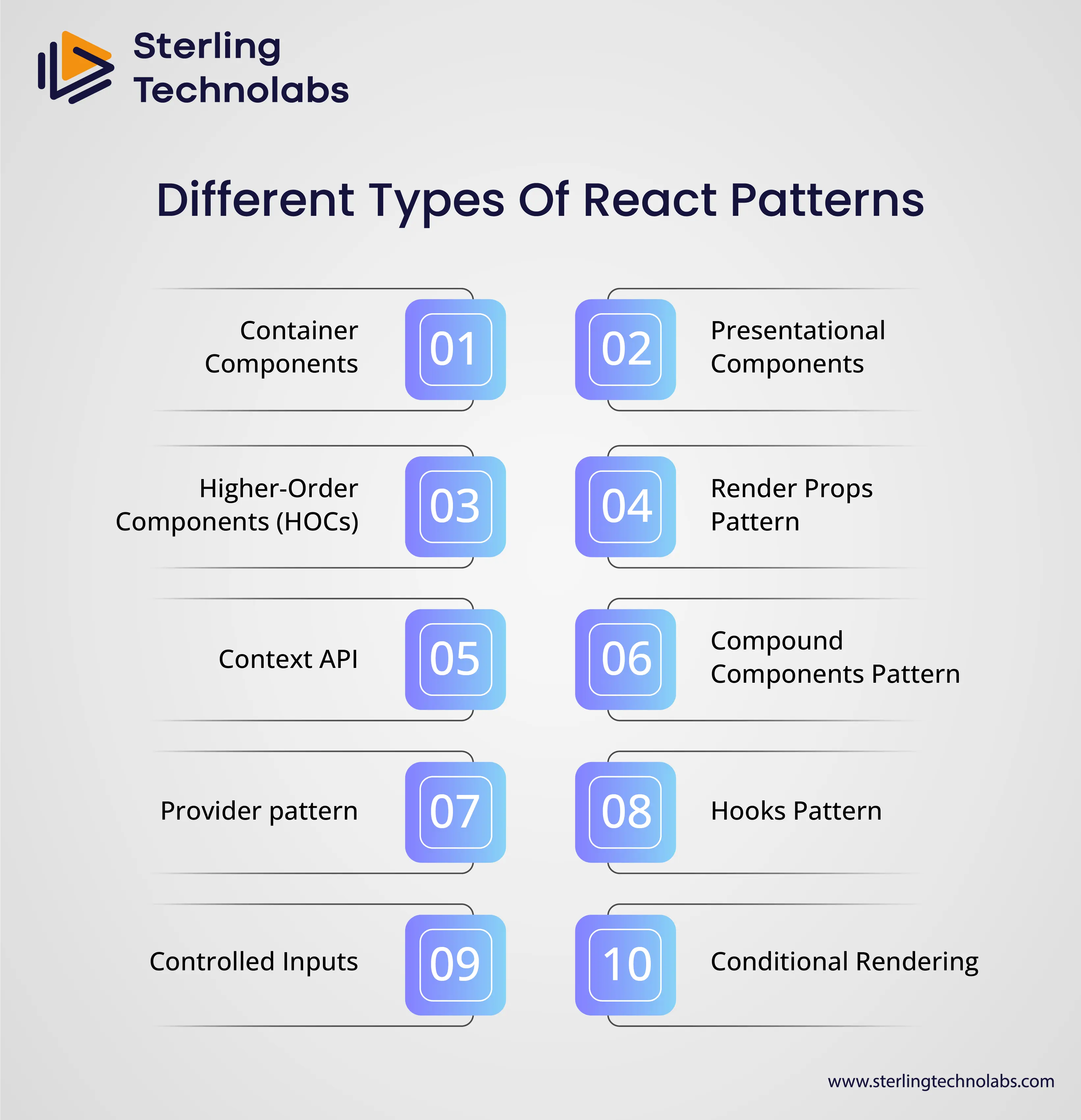
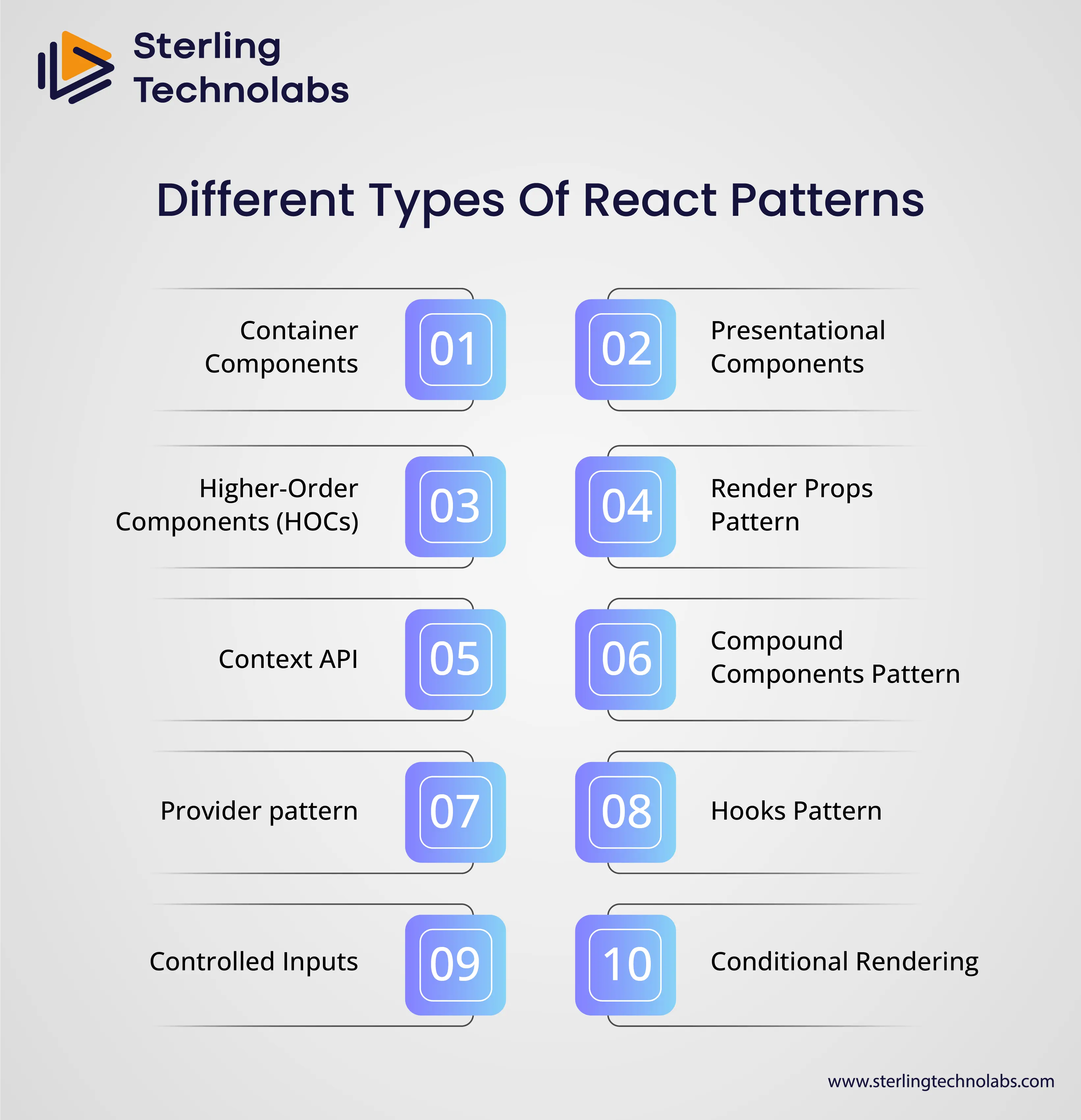
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
To make the development process easier, React offers a wealth of amazing capabilities and deep design patterns. React component design patterns can be used by developers to cut down on coding and development time. These patterns also allow React developers to create large-scale applications that have better outcomes and faster performance.
React is a potent JavaScript user interface library that, as a developer, you've probably heard about. Due to its ease of use, adaptability, and efficiency, React has become incredibly popular and is now a top option for React Js Development Services. Nevertheless, in order to guarantee maintenance, reusability, and scalability as your React Js projects get more sophisticated, it's imperative that you use best practices and design patterns.
Within the React Js ecosystem, design patterns are tried-and-true answers to common issues that come up during Software Development. They can also make the process of creating and managing complicated applications much simpler. We'll delve into React Js Design Patterns in this blog article and see how they can completely transform your development workflow.
What are react design patterns?
In software design, a Design Pattern in React is a reusable fix for commonly occurring issues. It is a model or guide that may be applied to similar issues in other settings. Design patterns are tried-and-true methods for handling interactions between various components of your application, maintaining state, and structuring and organizing your components in the context of React.
These patterns have been developed over time to solve certain issues and enhance code quality. They originated from the React community's combined experience. It also uses Vue and Angular for its coding in some patterns.
React design patterns are guidelines that can be customized to meet the unique requirements of your project rather than one-size-fits-all solutions. They give developers a shared vocabulary and understanding, which facilitates communication and collaboration on challenging projects—especially when working in big teams or with React Js development businesses.
Different types of react patterns

Container Components
These parts are in charge of retrieving data, maintaining state, and transferring props to presentational parts. They frequently consist of class components that hold your application's business logic. Container components are an essential component of ReactJS for front-end development apps since they handle the backend operations and supply presentational components with data and behavior.
Presentational Components
These components are exclusively responsible for rendering the user interface based on the properties they get. They are often React Js functional components that are more concerned with how things appear than how they perform. Presentational components are solely functions that accept props as input and return JSX to render. They have no internal state or side effects, making them extremely reusable and testable, which is critical when developing scalable React Js apps.
Higher-Order Components (HOCs)
These are an effective method for reusing component logic across numerous components, making them an important feature in the React Js ecosystem. An HOC is a function that accepts a component as input and returns a new component with added functionality or behavior. HOCs enable you to add common functionality to components such as authentication, permission, or data fetching without altering the original component.
Render Props Pattern
The Render Props approach, which is an alternative to HOCs for sharing code across components, is gaining favor in the React Js community. It entails sending a function as a prop to a component, which then uses that function to render its content. This pattern enables you to encapsulate and reuse complex code while also providing flexibility to the receiving component, making it an invaluable tool for developing reusable ReactJS apps.
The Render Props pattern works on the following principle: a component receives an operation as a prop, and that function is in charge of producing a portion of the component's UI. This function is known as a "render prop" since it is used to render the component's content.
Context API
The React API has a built-in functionality called the Context API, which allows you to communicate data between several components without actively passing props down the tree. It is especially beneficial when you have data that must be accessed by multiple components at different nesting levels, making it an invaluable tool for developing scalable React Js apps.
The Context API is made up of two components: the Provider, which delivers the data, and the Consumer, which consumes it. The Provider component serves as a centralized repository for data that has to be shared. It encapsulates the portion of the component tree that requires obtaining the data and makes it available to all Provider descendants.
Compound Components Pattern
The Compound Components pattern allows you to design components that work together to offer a unified and adaptable UI, making it an excellent tool for developing reusable React Js apps.
It entails establishing a collection of connected components that share state and may be combined in a flexible manner, which is required for developing large and configurable React Js applications. The fundamental idea behind the Compound Components pattern is to construct a parent component that maintains the state and behavior of a group of child components. The child components are intended to function together and can be used in various ways to provide a wide range of user interfaces.
Provider Pattern
In complicated React apps, the difficulty of making data accessible to different components is common. While props can be used to pass data, retrieving prop values across all components can be inconvenient, leading to prop drilling.
The Provider paradigm, which uses the React Context API and, in some situations, Redux, provides a solution to this problem. This approach enables developers to store data in a centralized location, such as a React context object or a Redux store, removing the need for prop drilling.
Hooks Pattern
The React Hooks API, which was introduced in React 16.8, has significantly changed how we approach React component creation. Hooks were created to address common issues faced by React developers. They changed the way we develop React components by allowing functional components to access capabilities like state, lifecycle methods, context, and refs that were previously only available to class components.
Controlled Inputs
The Controlled Input pattern can be used to manage input fields. This pattern uses a handler for events to update the component state when the value of an input field changes, as well as storing the present value of the input area in the component state.
Because React manages the component's state and behavior, this pattern produces more predictable and understandable code than the uncontrolled inputs style, which does not use the component's state and rather controls it directly via the DOM.
Conditional Rendering
Conditions are the most important tool in the arsenal of any software developer. When building React components, it is common to need to render a certain JSX code based on the current state. This is accomplished by conditional rendering.
Conditional rendering is extremely important since it allows you to construct unique components based on your requirements and then render just those that are needed by the application. For example, conditional rendering can be utilized for showing different messages to the user depending on their login status. The message will depend on the value of the prop isLoggedIn.
Conclusion
React Js Design Patterns are essential tools in any developer's toolset. Understanding and efficiently implementing these patterns in frameworks for website development allows you to create solid, manageable, and scalable React Js programs. Whether you're working on a small project or a large-scale corporate application, including React Js Design Patterns into the development procedure will help you improve your abilities and produce high-quality code.
React Js Design Patterns are useful not only for individual developers to create Front-End Solutions, but also for React Js development organizations that want to create high-quality React Js programs for their clients. By harnessing the power of React Js pattern libraries and the React Js ecosystem, developers and businesses can construct scalable, maintainable, and performant apps.
So, if you want to take your React Js app development abilities to the next level, start learning and using React Js Design Patterns to your projects today! You can also contact us at Sterling Technolabs as a Reactjs development company for more details, we are a team of react designers expert in this field. If you want to Hire a React Developer then we are here for you!

FAQ's
What Are ReactJS Design Patterns?
Design patterns are templates for addressing typical software development issues. They are tried-and-true solutions for dealing with typical issues that React developers face. As the React API matures, new patterns arise, and developers frequently prefer them over previous ones.
Why Are Design Patterns Important in ReactJS Development?
Design patterns are a collection of tried-and-true solutions to common challenges in ReactJS development that can help developers write better code, enhance performance, and streamline the development process. They provide a handy method of addressing software development issues using tried-and-true techniques. Furthermore, they considerably facilitate the design of highly coherent components with minimal coupling.
What Are Some Popular ReactJS Design Patterns in 2024?
As mentioned above, container components, presentational components, High Order Component (HOC) pattern, controlled components, React Hooks design pattern, Compound Component pattern, React Conditional Rendering design system, providing pattern and many more are the popular design patterns.
How Can Sterling Technolabs Help with ReactJS Design Patterns?
We at sterling technolabs are a React JS Consulting Services. We are aware of all the types of designs and patterns of react components. With the help of our experts team, we can surely help you to achieve all the necessary outcomes and provide you with the best solutions that you need.
Recent Posts
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India
Ai
Services
Technologies
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India
Ai
Services
Technologies
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India
Technologies
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India
Ai
Services
Technologies
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India
Ai
Services
Technologies
Transform your vision into reality with Custom Software Development
Get Started
Office Address:
743A, Gera’s Imperium Rise,Hinjewadi Phase II, Rajiv Gandhi Infotech Park, Near Wipro Circle, Pune- 411057, Maharashtra, India






